I’ve really come to love my version control setup that I’ve been using heavily over the last several months, and I wanted to share it. It’s really quite simple and it has saved me a lot of headaches. I had been using a central, cloud-based storage method for uploading my working code (Google Docs, Dropbox, etc.) so that I had access to the code wherever I was and whatever device I happened to be using.
Here is the problem, though. For example, I’m coding on my desktop and am about ready to head out the door to continue coding at the coffee shop. So I zip up all of my files, upload them to the cloud, then download them to my notebook. That’s not too horrible of a process, but how do I fit version control into this scenario? My first try ended in more steps and more headaches as I could never keep the working copies and repositories in sync.
Then I heard of Dropbox’s synced folder feature. This was the answer. Now I don’t even move or package my files at all! I simply commit them to the repository. Here’s how it works.
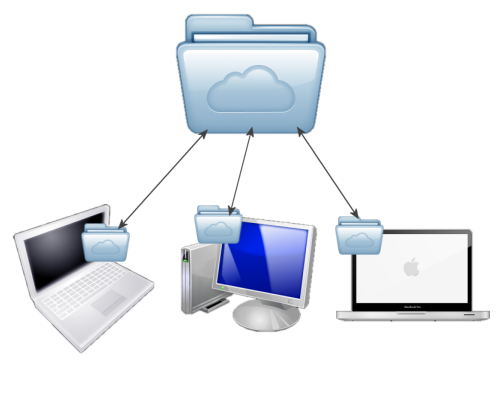
First, I setup Dropbox with the synced folder feature enabled on all of the devices that I intend to use.

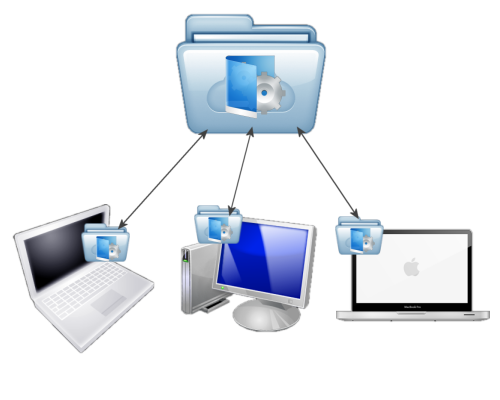
Any files I drop into any of these folders will automatically replicate to the other folders. Next, I setup a Subversion repository in the Dropbox folder of any one of the devices, which of course then replicates.

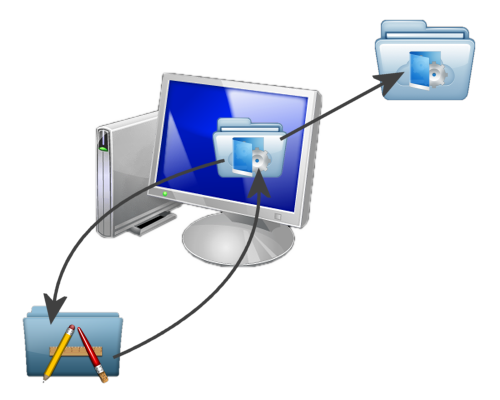
So here I am, back on the desktop. I checkout the latest version of the project code from the repository in the Dropbox folder, make my changes, then commit those changes back to the repository. The repository is now updated on all devices.

On over to my laptop, let’s say I’ve already been working on the code from there as well. I perform a Subversion update on my working copy of the project, which grabs all of the changes I made on my desktop, then merges them into my local working copy. As usual, I make changes and commit back to the repository, and so on and so on.
One final note. It’s good to have that repository backed up, so on one of my devices, I have Amazon’s Jungle Disk installed, which backs up my Dropbox folder every night.

So as you can see, once everything is set up, I simply hop on a device of my choice, update my working copy, make changes then commit back to the repository. Done. No headaches.