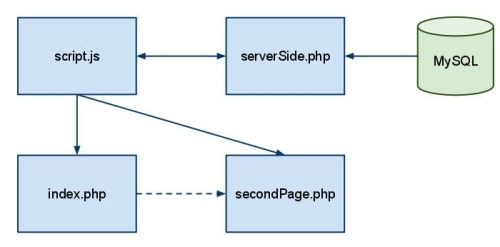
I just finished troubleshooting one of my websites that was acting abnormally in Internet Explorer, and I have emerged from the battle, heavily scarred. Here is a snapshot of the files involved (the actual names of the files have been changed to protect the innocent):

It’s a simple setup. Index.php holds a form and is supported by a JavaScript file. The JavaScript file makes AJAX calls to serverSide.php, which in turn accesses a MySQL database. The JavaScript file then redirects the browser to secondPage.php and serves up the data.
The serverSide file is also accessed from secondPage through the JavaScript file. And therein lies the problem with Internet Explorer. Once index makes its call to serverSide, IE stores serverSide in its Temporary Internet Files folder. So when secondPage calls serverSide with new parameters, serverSide is retrieved from the cache folder instead of being called at the server and delivering fresh data to secondPage.
The solution was found in the php manual. There it gives the following information in the “header” article:
PHP scripts often generate dynamic content that must not be cached by the client browser or any proxy caches between the server and the client browser. Many proxies and clients can be forced to disable caching with:
<?php
header("Cache-Control: no-cache, must-revalidate"); // HTTP/1.1
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT"); // Date in the past
?> I added this code to secondPage and sure enough, IE ignored the cached version of serverSide and served up fresh data.
I hope this information will save someone else from a massive headache.