
Can I Just Cut Some Code Already?
All I wanted to do was to let users share a video link from a web app I was building. I thought it would be easy. And you know what, it probably is. It’s probably easier than what I’m going to show you here. But is it simply stated somewhere in Facebook’s documentation? Not that I could find. So piecing together parts of their docs, plowing through search after search and reading a multitude of blog posts, I came up with this solution.
Quick Overview
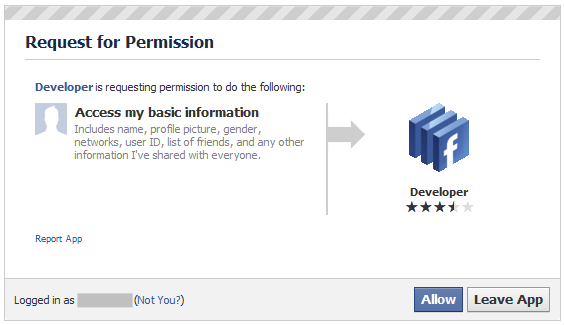
The idea is a simple one. The web app let’s you choose a video and view it within the site. If the “share this” button is clicked, the familiar Facebook dialog will popup, letting the user add an additional message to the built-in metadata for the share. If the user has not yet logged into Facebook, they will be prompted to do so. OK, here we go.
Set Up a Facebook App
I thought that you could simply call a Facebook url with some extra information and you were all set, but all of the examples I saw included an application id as part of the call. So I needed to setup an app. For those of you that haven’t done this before, here is a quick summary.
Search for the Developer App in the search bar and install it to your Facebook account.

After you install, you will be presented with a page that allows you to configure the app. There are a lot of settings here, and many of them pertain to applications with a lot more complexity. For our purposes, we are really interested in only a few things. Fill out the basic info as desired (such as website, support email, etc.) and add a logo to spruce up the share dialog box. You will notice on the main settings page that an application id is presented for you. You need that for your share code.
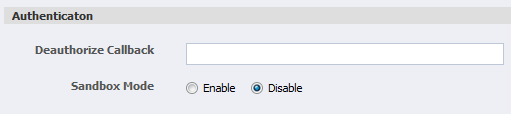
One other note is that apps can have sandbox mode enabled. When in sandbox mode, only you, as the developer, can use the app. This is of course useful for testing. Don’t forget to disable the sandbox when you are ready to go live.

Writing the Code
OK, now let’s get down to it. Like I mentioned, this is quick.
$('#shareFacebook').click(function(event) {
window.open(FB_FEED_DIALOG_URL +
'app_id=' + FB_APP_ID +
'&redirect_uri=' + FB_LINK_DOMAIN +
'&name=' + FB_TITLE_PREFIX + data.title +
'&caption=' + data.title +
'&description=' + data.description +
'&source=' + FB_YOUTUBE_SOURCE_PREFIX + data.videoId +
'&link=' + FB_YOUTUBE_LINK_PREFIX + data.videoId +
'&picture=' + FB_YOUTUBE_PICTURE_PREFIX + data.videoId + FB_YOUTUBE_PICTURE_SUFFIX
); });
I have the call to Facebook wrapped inside a jQuery click event which opens a new window. The heart of it is the URL inside of window.open().
- The call starts out with FB_FEED_DIALOG_URL which is set to ‘http://www.facebook.com/dialog/feed?’.
- Set your application id which you obtained earlier.
- Add the URL that you want Facebook to redirect the user to after they’ve shared the link. Note that Facebook will append a ‘/?postId=xxxx’ to the URL so be prepared to handle that. I simply ignored it by telling our routing rules to trim off the question mark and everything after before handing it to the dispatcher.
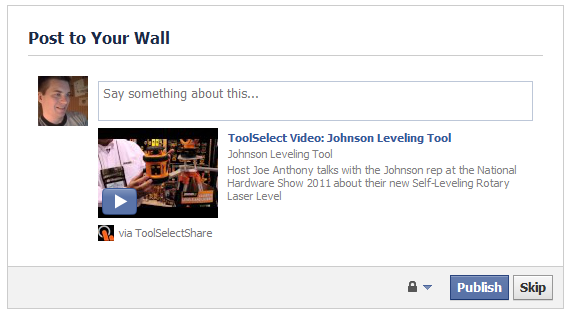
- The name, caption, description, source, link and picture will show up in the share dialog box.
As you may have noticed, I’m sharing a YouTube video. That also brought it’s own challenges on how to set these parameters correctly. I believe I obtained these settings from a blog somewhere, which I can’t remember (thank you to the author):
- FB_YOUTUBE_SOURCE_PREFIX = ‘http://www.youtube.com/v/’
- FB_YOUTUBE_LINK_PREFIX = ‘http://www.youtube.com/watch?v=’
- FB_YOUTUBE_PICTURE_PREFIX = ‘img.youtube.com/vi/’
The YouTube video id is appended to each of the above constants.
The dialog looks like this:

After the user clicks the Publish button, the link is posted to their wall and they are redirected to the URL you specified.
Conclusion
I really hope this helps some of you out there as I could not figure out why something seemingly so simple was taking me forever to figure out. Also, I’m sure there are a lot of alternatives to this method — some much simpler I’m afraid. I’d be interested in hearing your solutions.
I stumbled across this Facebook developer documentation url in my notes (http://developers.facebook.com/docs/reference/dialogs/feed/) and realized that it does in fact pretty much explain the method that I used.
I think two things prevented me from picking up on this doc right away. First, it is curiously buried in the docs under Advanced Topics – Dialogs (shouldn’t this be a basic service?). Second, there’s still that nagging problem of the application id. The page states that “Your application’s identifier is required, but automatically specified by most SDKs.” I’m not sure what that means, and probably searched for other solutions because I thought you could do this without having a registered application. (Can you?)