I recently finished a project for a client whose site was built on the DotNetNuke CMS. He wanted to integrate a blog into his site, so I was faced with three choices:
- Find a suitable blog module for DotNetNuke
- Write a DNN blog module from scratch
- Find another blog platform and use it alongside the CMS
After failing to locate a blog module that I thought would satisfy the client, and not having the budget to write one from scratch, I was left with one choice. However, the next challenge presented itself. Since the visitor already has a login to the CMS site, it would be nice if they didn’t also have to login to the blog. This was going to require some custom coding, so the chosen blog platform had to expose a robust API. WordPress looked like it had all the answers. Now that I had the two platforms, the challenge was to get them to talk to each other.
The WordPress API includes functions for creating new users and logging them in. So the plan was to develop a WordPress plugin that would automatically check who the current CMS user was, register them with the blog if necessary, then log them in. WordPress would know who was logged in by checking a cookie stored by the CMS.
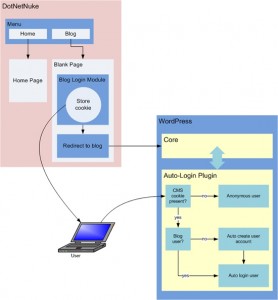
The following diagram illustrates the main components of the solution:

I would like to point out a couple items of interest with this solution:
- Cookies are only able to be read by code within the same domain. Therefore, you would not be able to use this method if your CMS was at www.yourdomain.com and the blog was hosted at, say, WordPress.com.
- Once the user clicks the blog link at the CMS, the cookie is stored for the blog’s use. If the user was visiting the site on a shared computer, you would not want another user to visit the blog and be automatically logged in as the previous user. Therefore, the cookie expires at the end of each user’s session.
If anyone else has had to tackle something similar to this, or have other ideas on how this could have been accomplished, I would love to hear from you.