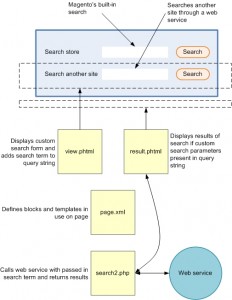
I’ve just finished integrating a custom search module into Magento and thought I’d share how I decided to lay out the main components. Again, I’m still feeling out how all of the different pieces of the Magento puzzle fit together, so I’m sure there are better ways of doing this. However, refer to the diagram below, and I will detail my implementation.

I have a search container that actually holds two different search types. The first search type is the built-in Magento store search. I did not change any functionality for this module, so I simply modified the stylesheets to have it fit into my theme. The second search type, however, allows the user to search a third-party service, and display the results inline with the current store. You don’t have to think of a specific web service, just a generic one which receives a search term and returns results.
As with all Magento modules, the new module must be registered with the framework (see earlier post). After that is done, the module must be displayed. I wrote a view.phtml page to display the custom search form. There is nothing too interesting about this file, just note that it contains its own form with its own action attribute. However, in this example, this behavior is identical to the built-in search form, which is to post back to the current page. In this case, it will add the search term to the page’s query string.
To display the results, note that the result.phtml file is always rendering HTML. There’s just nothing to render unless there is a search term present in the page’s query string (provided by clicking the custom search button). If a search term is present, result.phtml sends its parent object (search2.php, as defined in page.xml) the search term. Search2.php then calls the web service, receives the results then sends them back to result.phtml for rendering to the page.