I recently had to add a search filter to a Drupal site where the user can filter down criteria to find a reduced listing of products. This is called Faceted Search and is a common navigation technique on ecommerce sites. Think of the left side of Amazon’s site where you can pick Toys then filter down to a specific department and age group.

After searching the Drupal contrib library for something that would work, and wanting to stay away from any extra server-side configurations, I decided to write my own. This was an intense battle with the Drupal API and I am publishing the solution here to help others out and hopefully get some feedback on things I could have done better.
The Test Site
OK, so let’s lay some groundwork here for the test site. It is built on Drupal 7.15 and includes the following contrib modules worth making note of:
I’ll make note of when these modules are used and for what purpose throughout the article.
We will be mimicking a small portion of Amazon’s website by building a Drupal site where you can shop for toys. To start, I have created a couple of Taxonomy Vocabularies — Department and Age Range — and populated them with a few terms (e.g. Action Figures for Department and 2 to 4 Years for Age Range). I then created a Content Type called Toy which includes the following fields:
- Title
- Body
- Department – term reference
- Age Range – term reference
I have then created several toys from a couple of different departments and age ranges. We are now all set to create some views to show us the toys and work on the tools that will help us filter down the list.
Initial Setup of “Shop Toys By” Views
We are going to create a page that lists the different filter terms available for the user to shop by. For example, we’d like the user to see a heading called Shop By Department with the various departments listed underneath. We will do this by creating two views — one for shopping by department and the other for shopping by age range. Make sure you have the Views module installed with Views and Views UI enabled.
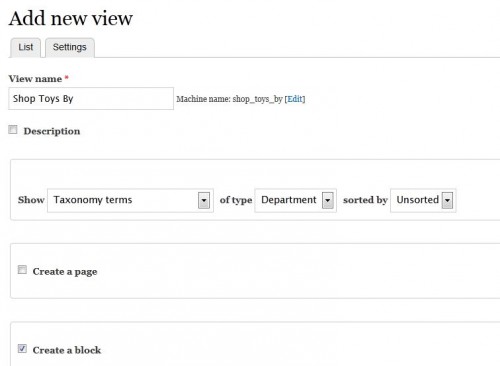
Create a view called “Shop Toys By” which is a listing of Taxonomy Terms from the Department vocabulary. We want this created as a block.

Click “Continue & Edit”. Change the Display Name to “Department” and the Title to “Shop By Department”. If you look in the preview area at the bottom of the page, you should see a listing of Departments.

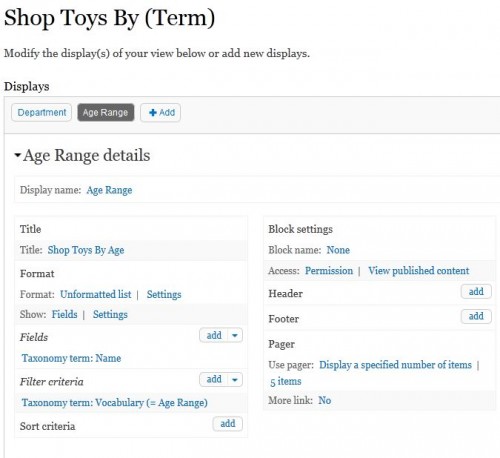
We also want to be able to shop toys by age range, so clone the Department block and change the new block’s Display Name to “Age Range” and the Title to “Shop By Age”.

The Shop Toys Page
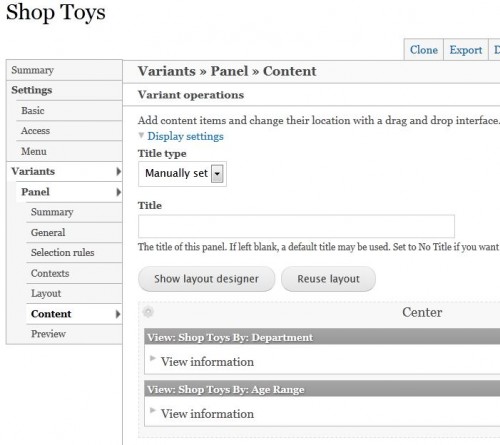
We would now like a page to display both of these views to give the user all of these options for starting to shop. There are a couple of ways to do this but I have decided to use Panels to create a page then drop the two views onto the page. Make sure the Panels module is installed as well as the CTools-Page Manager module so we can create a Panel Page. Also make sure that CTools-Views content panes module is enabled so we can drop views output into panels as you will see in a moment.
Navigate to Structure|Pages and click “Add custom page”. I created a page with the path “shop-toys”. In the Content section of the Panel Page, drop the two “Shop By” views.

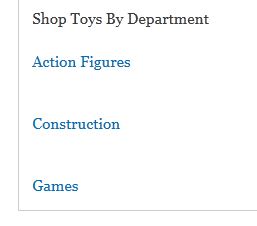
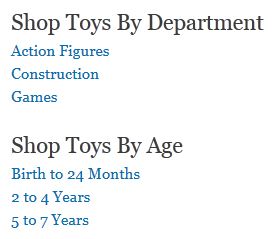
If you navigate to /shop-toys now you should see something like this:

OK, that’s a start. We have the first step toward shopping for toys via filters.
The Search Results Page
Let’s now create the Search Results page, which will show a listing of all toys that match the incoming filters. Again, there’s a couple of ways of creating this page. This time, I created a view as a page with the path /toy-search-results. To keep the output simple for now, we will simply list all toys that have been published and show their teaser content.
If you preview this view now, you will of course see a listing of all the toys you have entered into the site. Being that this is a search results page though, we will want some way to tell the listing to limit its results based on certain criteria. We want the user to arrive at this page from somewhere else via a url formatted such as /toy-search-results/department/age-range (e.g. /toy-search-results/action-figures/2-to-4-years). To accomplish this, we need to add Contextual Filters to this view.
We add the first Contextual Filter for the Department Field. We set it up as follows:
- When the filter value is NOT in the URL: Provide a default value, Raw value from URL, Path component – 1
- When the filter value IS in the URL or a default is provided: Specify validation criteria, Validator – taxonomy term, Vocabularies – department, Filter value type – term name converted to term id, Transform dashes in URL to spaces in term name filter values, Action to take if filter value does not validate – display contents of “no results found”
What all of this means is the view is expecting the first argument in the URL to represent a toy department. The first argument is coming in as a taxonomy term (e.g. action-figures), it’s from the Department Taxonomy Vocabulary and we want it converted to the actual Term ID.
We then add the second Contextual Filter for the Age Range Field, using similar settings as above.
Looking at the preview for the view, you will see nothing until you enter some arguments into the Preview With Contextual Filters textbox. For example, I entered “action-figures/2-to-4-years” and received a result set.
So at this point we are able to enter a URL in the format of /toy-search-results/department/age-range and get a filtered listing of toys. So let’s make sure we can get there from our Shop Toys page.
Modifying the “Shop Toys By” Views
If you now navigate back to the Shop Toys page and hover over a link, say, Action Figures, you will see that the link points to something like “/taxonomy/term/15”. This is not the behavior we want of course. We’d rather have it go to “/toy-search-results/action-figures”. To do this, we need to modify how our “Shop Toys By” views are writing their links.
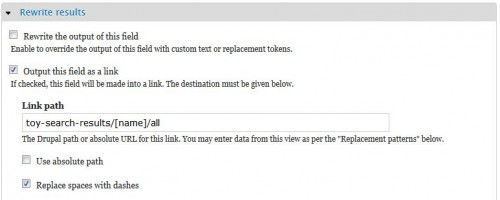
Within the view, under the Fields section, you will see “Taxonomy term: Name”. Click it to adjust its settings. Uncheck “Link this field to its taxonomy term page” which is causing it to point to the wrong location. Under the “Rewrite Results” section, check “Output this field as a link”. Now we can define where we want the link to point to. In the “Link path” textbox we can specify the target URL. Notice under the “Link path” textbox the message “You may enter data from this view as per the ‘Replacement patterns’ below.” We have one option which is “[name]”. That’s exactly what we want because we want to send the taxonomy term name to the results page. Note: the Token module must be installed to get replacement patterns.
Enter the following in the “Link path” textbox: toy-search-results/[name]/all. OK, why the “all” term at the end? The view will not like it if it is missing any of its contextual filters, so “all” will satisfy it. This is what we want at this point anyway. If we were to click on the “Action Figures” link, we are looking for all action figure toys regardless of age range. Also make sure the “Replace spaces with dashes” checkbox is checked since we know our search results view is expecting dashes in the URL.

Do the same thing for your Age Range block except your “Link path” should read “toy-search-results/all/[name]”. Save the view. Now if you navigate to the Shop Toys page, you will see that the terms are linked correctly. Click one of them and you will be taken to the Toy Search Results page with a filtered listing of toys.
Filtering by More Than One Value
OK, this is great so far, but what if you want to get a listing of action figures for 5 to 7 year olds? Let’s give the user a place on the search results page to add more filters. Navigate to your Toy Search Results view. What we want to do here is add filter criteria to allow the user to select a department AND an age range if they desire. Add a new filter criteria for “Content: Department”. Select “Dropdown” in the next window but we will override this in a minute. In the next window, check the box for “Expose this filter to visitors, to allow them to change it”. That is all we need here. In the preview area, you should see a droplist allowing the user to select a department.
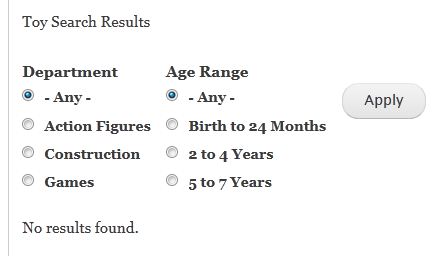
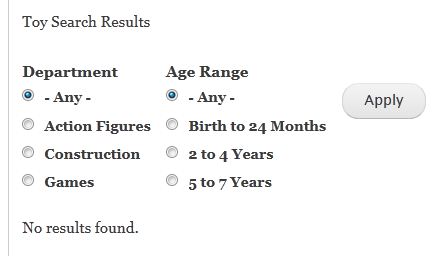
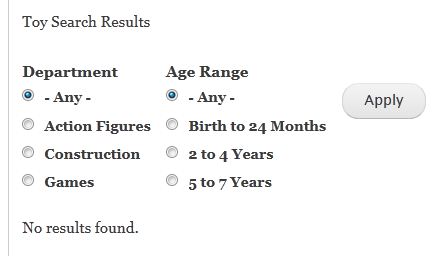
Being that this is an ecommerce-like filter, we would really rather have radio buttons for the selections instead of dropdown lists. For this, you need to install the Better Exposed Filters module. You may then go over to the “Exposed form style” in the Advanced section of the view and select “Better Exposed Filters”. Select “checkboxes/radio buttons” for the field controls. The view preview will now look something like this:

Save the view and navigate to the Shop Toys page. Click a link and the Search Results page will show the results and include filters for further refinement. Unfortunately, at this point, both Department and Age Range radio button sets have -Any- selected, even though we already selected our first filter criteria. This does not make for a good user experience. Also, that Apply button is not doing what we want either, so we’ll have to do something about that.
Updating the Filters
OK, so let’s tackle those radio buttons first. When we arrive at this page with filters in the URL, we would like the radio buttons to reflect that. In order to do this, we are going to need to write a custom module and modify the behavior of this view. Note that I am not going to go into the basics of creating a Drupal module here. You can refer to this tutorial if you need some basic instruction.
I created a custom module called “toysearch”. In the module file I implement the form_alter hook so I can modify the exposed filter form.
function toysearch_form_alter(&$form, &$form_state, $form_id) {
}
In this next code snippet you will see that I am simply parsing the incoming request URL, finding the available options in the $form parameter to match terms against, then altering the form via the $form_state parameter to select the correct radio buttons.
function toysearch_form_alter(&$form, &$form_state, $form_id) {
//make sure this is the toy search filter form
if (strpos($_SERVER['REQUEST_URI'], 'toy-search-results') != 1 ||
$form_id != 'views_exposed_form') {
return;
}
//get the page arguments
$argStartPos = strpos($_SERVER['REQUEST_URI'], 'toy-search-results') + 19;
$argString = substr($_SERVER['REQUEST_URI'], $argStartPos);
$args = explode('/', $argString);
//select the appropriate filter value for each argument
$argCounter = 0;
foreach ($args as $a) {
//replace the hyphens with spaces so we can match the arg
$a = str_replace('-', ' ', $a);
switch ($argCounter++) {
//department
case 0:
$matchFound = false;
foreach ($form['field_department_tid']['#options'] as $optionId => $optionValue) {
if ($optionValue == $a) {
$form_state['input']['field_department_tid'] = $optionId;
$matchFound = true;
break;
}
}
if (!$matchFound) {
$form_state['input']['field_department_tid'] = 'All';
}
break;
//age range
case 1:
$matchFound = false;
foreach ($form['field_age_range_tid']['#options'] as $optionId => $optionValue) {
if (strtolower($optionValue) == strtolower($a)) {
$form_state['input']['field_age_range_tid'] = $optionId;
$matchFound = true;
break;
}
}
if (!$matchFound) {
$form_state['input']['field_age_range_tid'] = 'All';
}
break;
default:
break;
}
}
//if trailing args are not specified, set the radio group to All
if (count($args) < 1) {
$form_state['input']['field_department_tid'] = 'All';
$form_state['input']['field_age_range_tid'] = 'All';
}
else if (count($args) < 2) {
$form_state['input']['field_age_range_tid'] = 'All';
}
}
Note that during the process I insert the “All” term if a certain term is not found, then at the end of the function I append the “All” term if a URL comes in that doesn’t specify all of the search criteria. For example, if the URL is “toy-search-results/action-figures” we append “/all” to cover the age range requirement.
If you now select a link from the Shop Toys page, you will see the correct radio buttons automatically selected. This is because we reacted to the form_alter hook and modified the form state before it rendered.
You still can’t select further filters and click the Apply button and get the expected behavior, so we need to do something about that.
Modifying the Apply Button
The supplied Apply button does not act like we want, so we are going to add some code in our form_alter function to add our own button and behavior.
The first thing to note is that because we wanted exposed filters in the view, we were required to enable AJAX for the view. The default behavior for the Apply button is to send an AJAX request with the new filter. We do not want this to happen. We want to request the toy-search-results page again with the new search parameters instead. So first, we want to disable the default behavior of the form.
//set the form action to search-results page instead of the ajax views handler $form['#action'] = 'toy-search-results';
Then we will hide the default button
//hide the default filter button
$form['submit']['#attributes'] = array(
'style' => 'display:none;'
);
and add our own button
//add our own filter button that calls a custom function to set
//up the appropriate search url
$form['buttons']['apply_filter'] = array(
'#type' => 'submit',
'#value' => 'Apply filter',
'#submit' => array(
'toysearch_apply_filter'
)
);
Notice the “#submit” index in the $form[‘buttons’][‘apply_filter’] array. This specifies a function that we want called when the user clicks our custom button. This is where we are going to redirect the default action to the URL we want.
In the following function we look at the radio buttons that have been selected and construct a URL consisting of “toy-search-results” plus the additional search terms based on the currently selected radio buttons. We then call Drupal’s goto function to redirect the user to the results page.
function toysearch_apply_filter(&$form, &$form_state) {
//get the filter value ids
$ids = array();
$ids['field_department_tid'] = $form_state['values']['field_department_tid'];
$ids['field_age_range_tid'] = $form_state['values']['field_age_range_tid'];
//get the actual filter values
$urlTerms = array();
foreach ($ids as $fieldName => $fieldId) {
foreach ($form[$fieldName]['#options'] as $optionId => $optionValue) {
if ($optionId == $fieldId) {
if ($optionId == 'All') {
$urlTerms[] = 'all';
}
else {
$term = $optionValue;
$term = str_replace(array(' '), '-', $term);
$urlTerms[] = $term;
}
break;
}
}
}
$urlString = implode('/', $urlTerms);
drupal_goto('toy-search-results/' . $urlString);
}
One problem remains. When that Apply Filter button is clicked, a query string is passed in to set the form state. All we need to do now though is test for the presence of a query string and parse the search arguments that way in addition to parsing a clean URL. Here is the entire form_alter function.
function toysearch_form_alter(&$form, &$form_state, $form_id) {
//make sure this is the toy search filter form
if (strpos($_SERVER['REQUEST_URI'], 'toy-search-results') != 1 ||
$form_id != 'views_exposed_form') {
return;
}
//set the form action to search-results page instead of the ajax views handler
$form['#action'] = 'toy-search-results';
//hide the default filter button
$form['submit']['#attributes'] = array(
'style' => 'display:none;'
);
//add our own filter button that calls a custom function to set
//up the appropriate search url
$form['buttons']['apply_filter'] = array(
'#type' => 'submit',
'#value' => 'Apply filter',
'#submit' => array(
'toysearch_apply_filter'
)
);
//check if this page has a query string
//
//this would signify that the user has used the apply filter button
//on this filter instead of arriving at the search results directly, using
//a clean url
$queryString = $_SERVER['QUERY_STRING'];
if (!empty($queryString)) {
$args = explode('&', $queryString);
//select the appropriate filter value for each argument
foreach ($args as $a) {
$kvp = explode('=', $a);
switch ($kvp[0]) {
case 'field_department_tid':
$form_state['input']['field_department_tid'] = $kvp[1];
break;
case 'field_age_range_tid':
$form_state['input']['field_age_range_tid'] = $kvp[1];
break;
default:
break;
}
}
}
else {
//get the page arguments
$argStartPos = strpos($_SERVER['REQUEST_URI'], 'toy-search-results') + 19;
$argString = substr($_SERVER['REQUEST_URI'], $argStartPos);
$args = explode('/', $argString);
//select the appropriate filter value for each argument
$argCounter = 0;
foreach ($args as $a) {
//replace the hyphens with spaces so we can match the arg
$a = str_replace('-', ' ', $a);
switch ($argCounter++) {
//department
case 0:
$matchFound = false;
foreach ($form['field_department_tid']['#options'] as $optionId => $optionValue) {
if ($optionValue == $a) {
$form_state['input']['field_department_tid'] = $optionId;
$matchFound = true;
break;
}
}
if (!$matchFound) {
$form_state['input']['field_department_tid'] = 'All';
}
break;
//age range
case 1:
$matchFound = false;
foreach ($form['field_age_range_tid']['#options'] as $optionId => $optionValue) {
if (strtolower($optionValue) == strtolower($a)) {
$form_state['input']['field_age_range_tid'] = $optionId;
$matchFound = true;
break;
}
}
if (!$matchFound) {
$form_state['input']['field_age_range_tid'] = 'All';
}
break;
default:
break;
}
}
//if trailing args are not specified, set the radio group to All
if (count($args) < 1) {
$form_state['input']['field_department_tid'] = 'All';
$form_state['input']['field_age_range_tid'] = 'All';
}
else if (count($args) < 2) {
$form_state['input']['field_age_range_tid'] = 'All';
}
} //no query string
}
Conclusion
Everything is now functioning properly. The user can come to this page via the Shop Toys page which constructs a clean URL. The filter radio buttons are automatically set. The user can then add filters and the radio buttons will persist with the new choices and a new, clean URL will be constructed which can easily be shared.
I’ve got a couple of hacks in here and some hardcoded values (yuck) which I would ideally like to fix, but I welcome your feedback on any improvements I could make.